
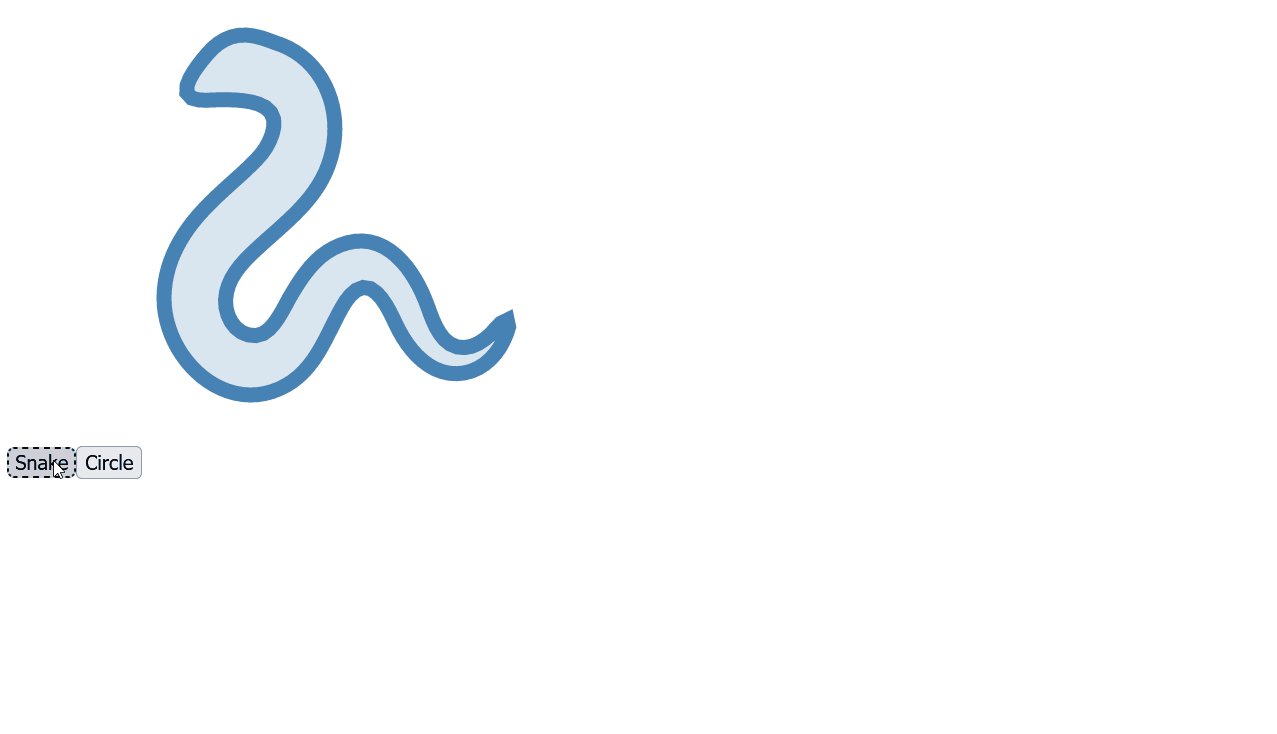
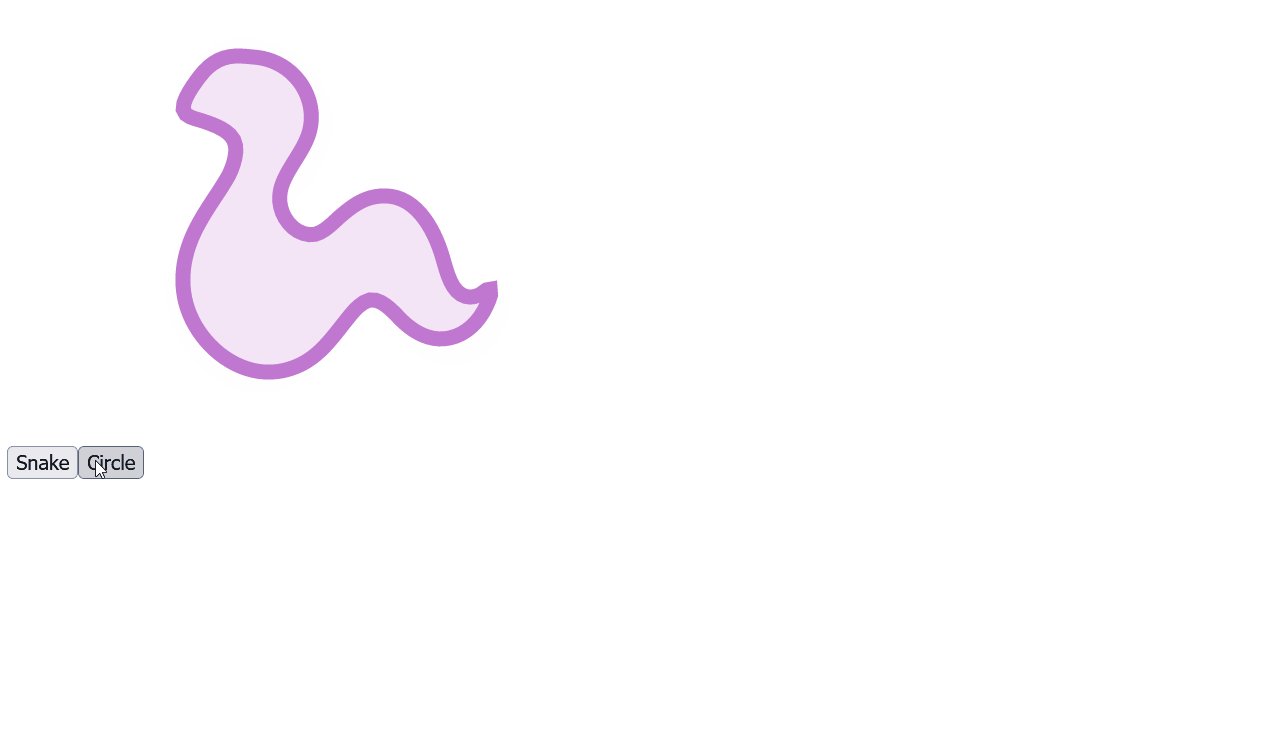
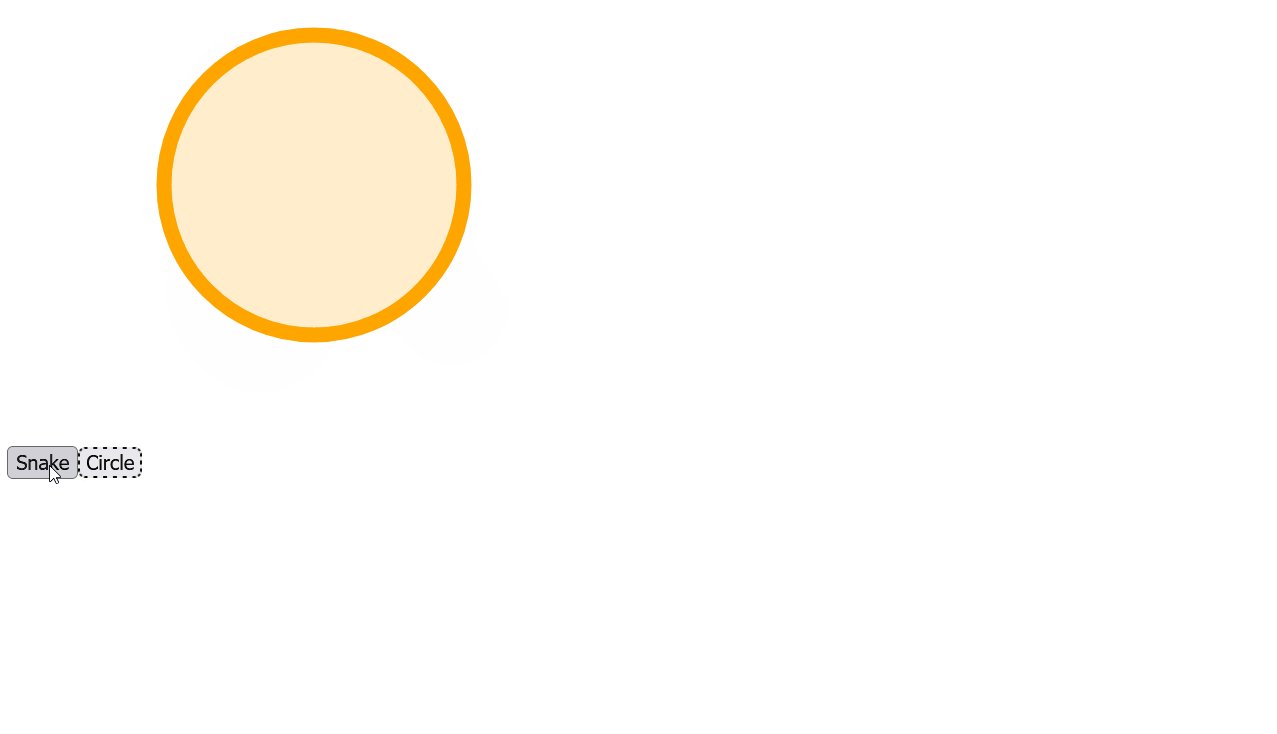
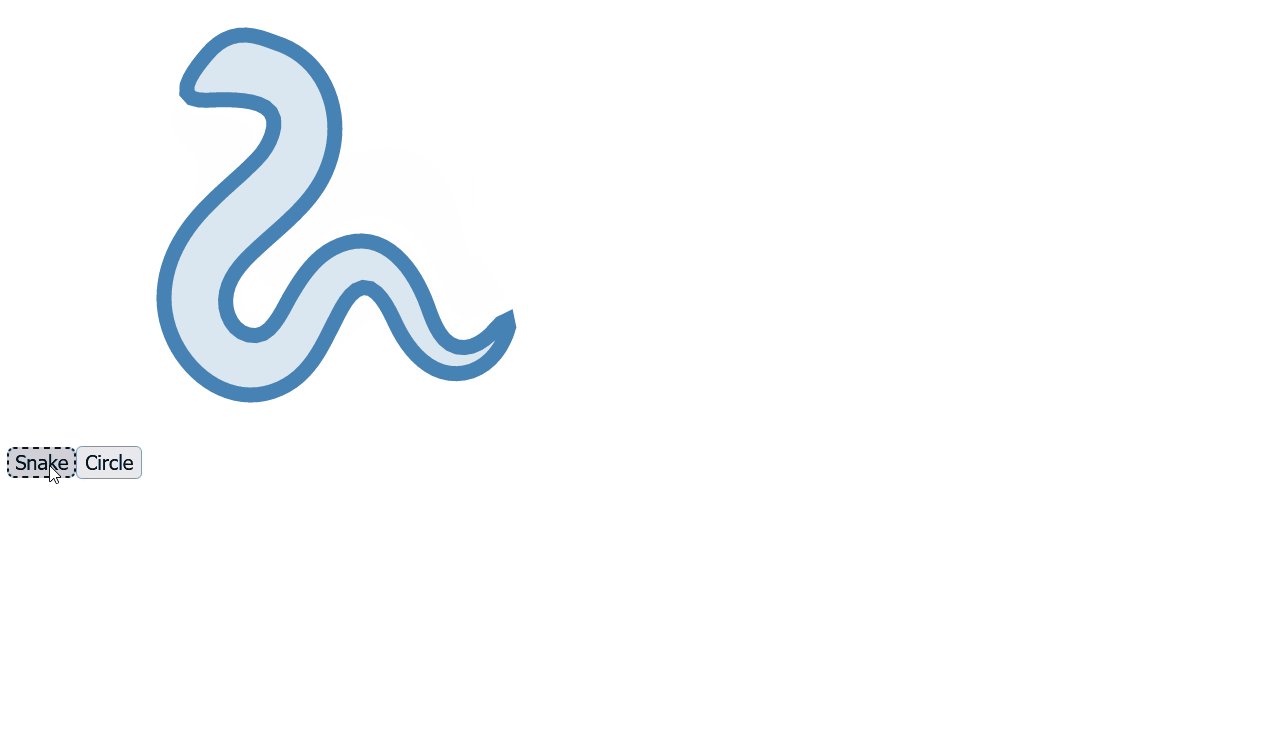
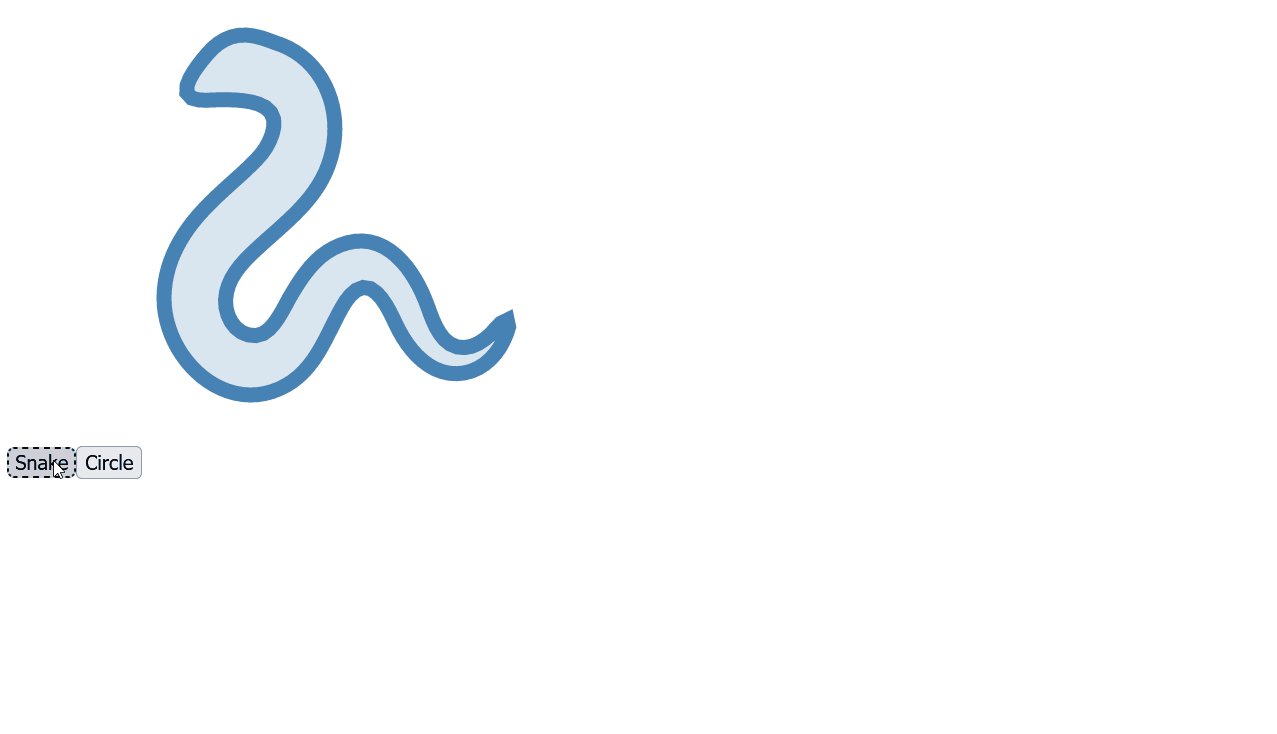
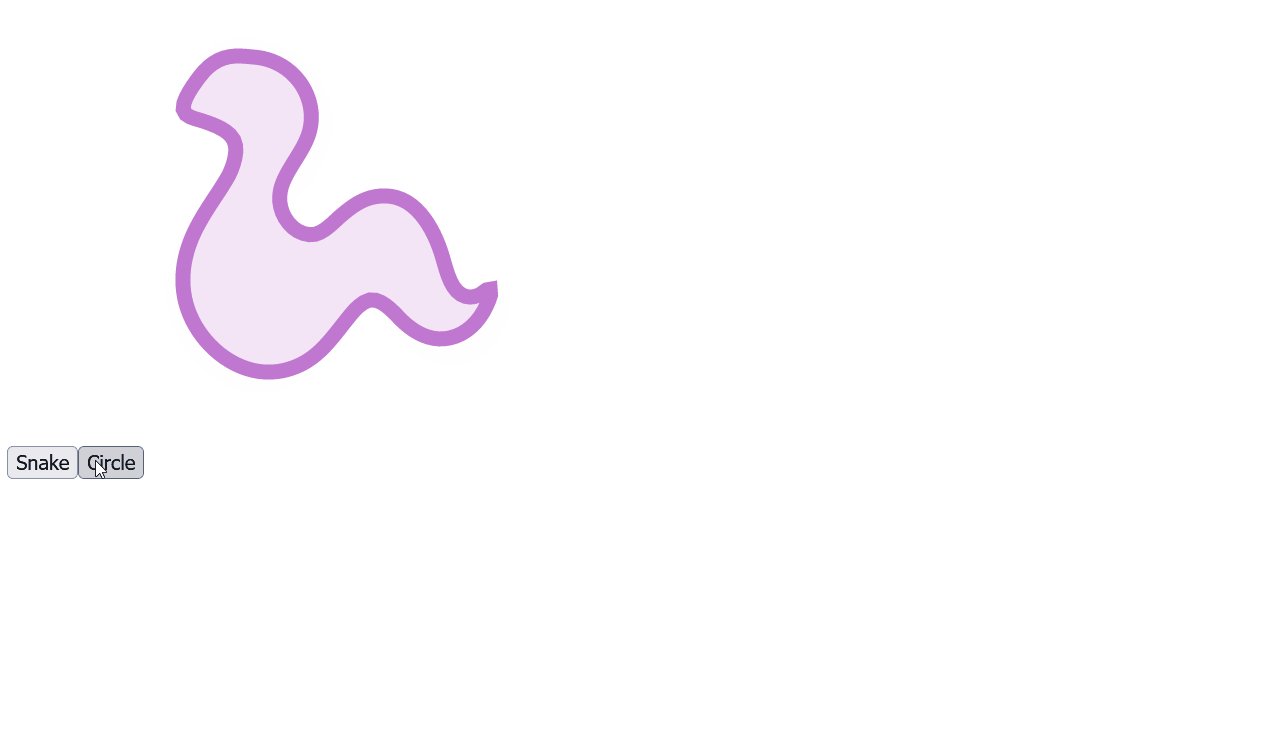
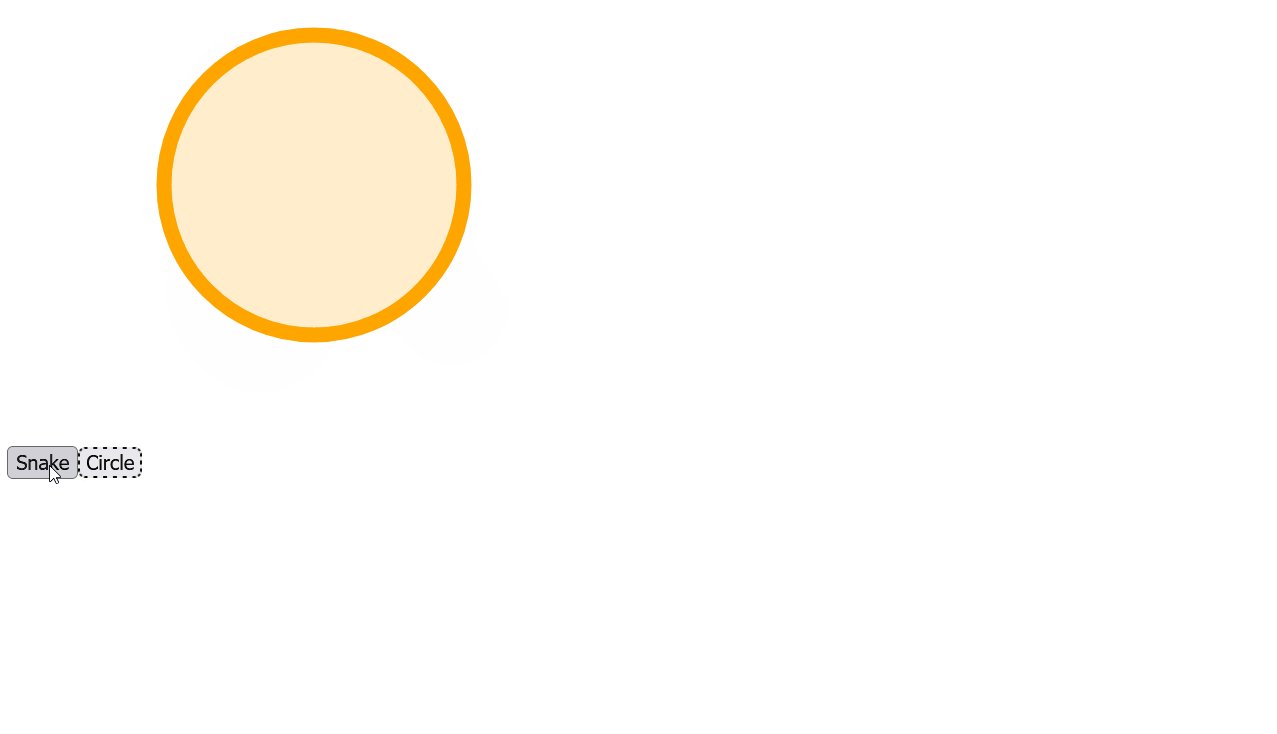
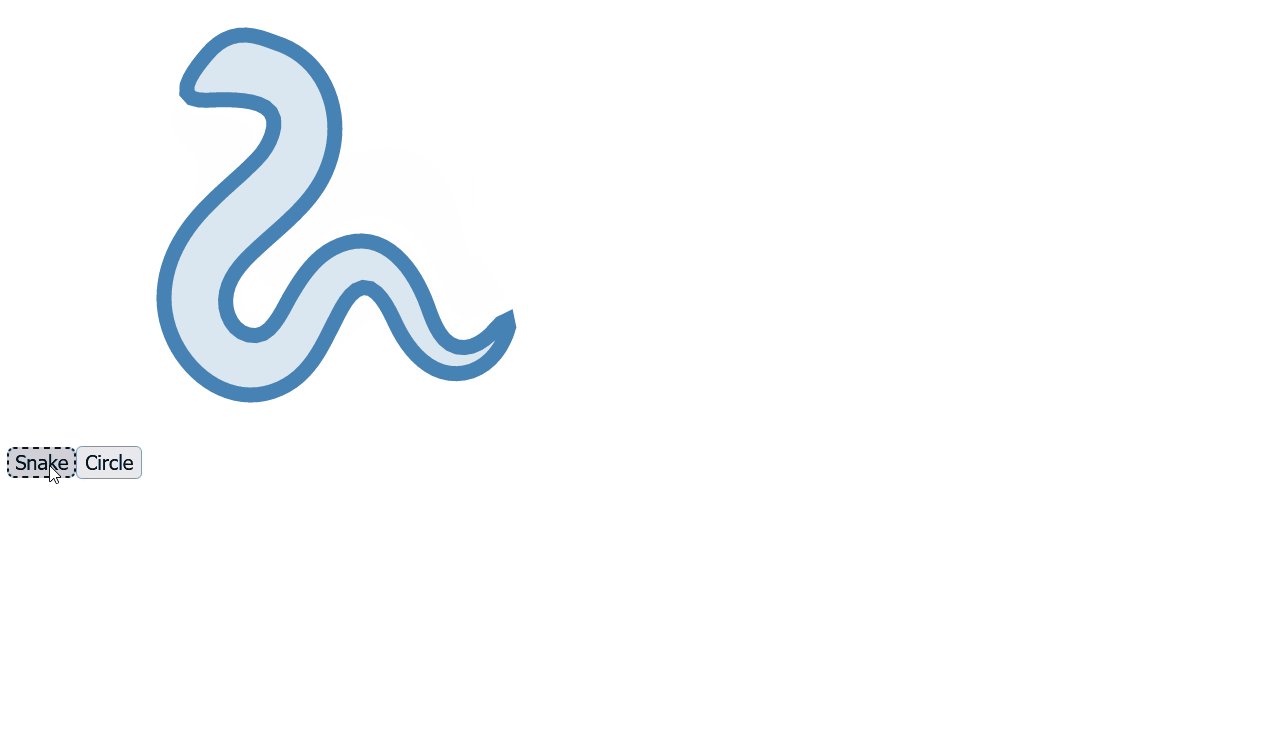
- Morphing two SVG shapes, powered by Flubber.js
- Just for fun, also morphing between two colours, powered by D3-interpolate
- All orchestrated by the mighty tweened store
- The animation is controlled by the user clicking the button

Play with the code here: